Featured Health Topics
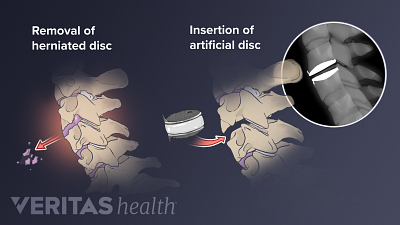
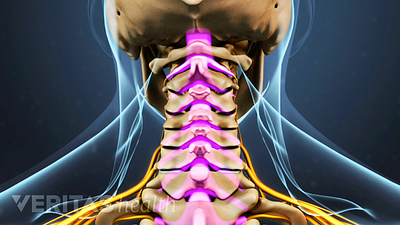
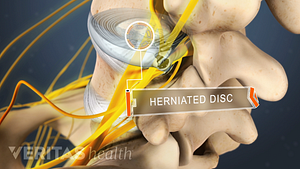
Spine Surgery for a Cervical Herniated Disc
Spine surgery for cervical herniated disc is an option for severe cases unresponsive to conservative treatments.
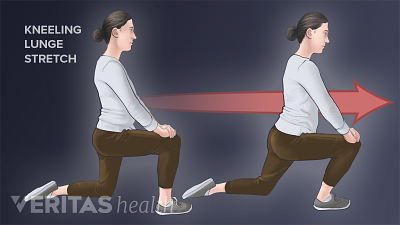
Stretching for Back Pain Relief
Stretching is an effective way to relieve back pain by increasing flexibility and reducing muscle tension.
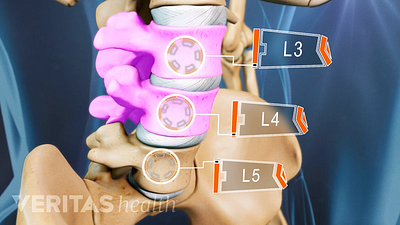
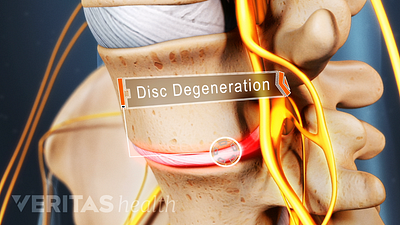
Lumbar Degenerative Disc Disease (DDD)
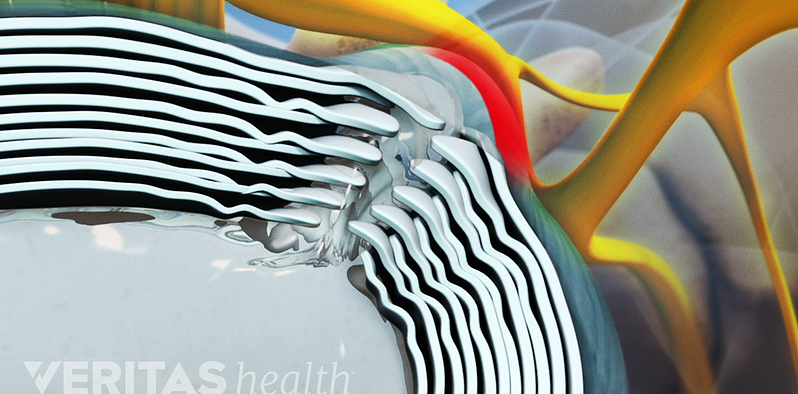
Lumbar Herniated Disc: What You Should Know
Spotlight on your health
Lower Back Pain Causes and Symptoms Video
Chronic pain in the lower back may be caused by the discs or the joints of the spine.
Cervical Spinal Stenosis Video
Learn about cervical stenosis and its symptoms, causes and treatment options in this interactive cervical spinal stenosis video.
Sciatica Causes and Symptoms Video
Sciatica is leg pain caused by a problem in the low back. Watch an animated video that details the causes and symptoms of sciatica.
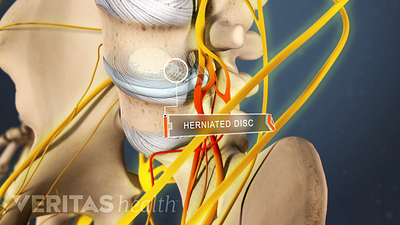
Lumbar Herniated Disc Video
A herniated disc in the lumbar spine can put pressure on spinal nerve roots, causing pain in the lower back or legs.
Editors Top Picks
Avoid sciatica pain while walking by shortening your stride and engaging your core muscles. Additionally, tucking the tummy in provides extra stability to the spine.
Home remedies that treat inflammation and reduce pressure on the spinal discs provide pain relief and facilitate healing from a herniated disc in the lower back.
Pain under the shoulder blade can be especially problematic and limit activities that involve arm movements or bending the back. Here are some tips to find relief.
Here are 5 exercises to stretch and strengthen the soft tissues in your upper and middle back, also known as the thoracic spine.